Product properties
Whilst EVA itself is not a PIM system, we do support the option to store infinite product content on your products, grouped by means of default or custom product properties.
These properties can be used to:
- Search for products with a certain property
- Show product content to employees or customers (in EVA in-store apps, or online when using EVA for e-commerce)
- Create promotions by filtering on products that have certain value on a property (for example give 50% discount on all items which have a value FW24 on the property season)
- Group financial exports based on product properties in your Cookbook set-up (for example split revenue postings based on the product category Jeans, Tops, Jackets)
Default product properties
There is a list of default product properties in EVA you can use. Some of these are by default integrated into EVA front-ends. The most commonly used examples below:
- name: required – the name of the product as displayed in our apps
- short_description: when looking up the product details in EVA apps, you can see a short description. Use this field to upload values.
- long_description: when looking up the product details in EVA apps, you can see a longer product description. Use this field to upload values.
- brand_name: stores the Brand Name in case of a multi-brand set-up
Some properties, such as the name one mentioned above, is a required one. The ImportProducts call itself will show you if you missed one which is required.
Custom product properties
Besides the default properties in EVA, you can add your own. The simplest way is to include your properties in your ImportProducts call.
The following properties form the foundation of these custom properties:
- ProductPropertyTypeID - is the identifier of your property to be added. We advise using
snake_caseto stay consistent with our default product properties. - CategoryID - can be set to default, or you can create your own categories.
- DataType - is the format of the property you are adding. You can choose multiple ones by setting Allow multiple infield values to true. The following 5 values are most relevant:
- 0 - String
- 1 - Integer (= whole number)
- 2 - Double (= decimal number)
- 3 - Boolean
- 4 - Date
- RequiredFunctionality - this optional property allows you to attach a functionality to the property, meaning that only users with that permission will be able to edit it.
Let's go into how this would look in practice. We'll show you a simple ImportProducts example (which holds off on anything related to its indexing) where we add a custom product property called season with its value:
{
"SystemID": "Mulesoft",
"CustomPropertyTypes": [
{
"ProductPropertyTypeID": "season”,
"CategoryID": "default",
"DataType": 0
}
],
"Products": [
{
"ID": "121",
"Name": "NewBorn T-Shirt",
"TaxCode": "High",
"Content": [
{
"CustomContent": {
"season": "FW24"
}
}
]
}
]
}
Indexing and searching on properties
Whether it's the POS or your own webshop, the better you manage the indexing of your properties, the easier you - and your customers - will find the right products.
Let’s take browsing Womenswear for example. Suppose a female consumer lands on a page that shows all womenswear, but want to navigate to see Skirts only.
To do so, you can create a custom property like for example item_category. On this property, you add (depending on the item of course), values like Skirts, Shirts, Dresses etcetera.
When selecting Skirts on the website, EVA will return all results for products that have that value on the product property item_category, plus the total number of results found. That way you can display all Skirts, and show how many are available.
Whether or not you want to enable properties to be used for filtering this way, is determined by its Indexing.
By default, custom properties are not indexed, meaning they cannot be used for filtering and searching purposes. To enable indexing on properties, you have to explicitly include this when creating your property.
Three types of indexing choices
There are three possible values that influence your indexing:
- Keyword (1)
- Text (2)
- Hidden (4)
By default, none of these boxes are checked. Not checking any of these boxes means the property will not be available as EVA will not index the property in the product search. In other words: as far as searching for products goes, these properties do not exist.
It is possible to combine values, for example value 3 will lead to the product property being both Keyword and Text.
In this case the Text search type will be used for search queries for this custom product property, while the Keyword type creates a .raw file which will then be used for the purpose of filtering.
Once indexed, EVA will return all values set on this property.
Suppose you have previously uploaded products with values Skirts, Shirts, and Dresses and you now add a product with a value Sweaters - EVA will automatically return all four in your website filter after indexing.
Keyword (1)
Keyword (1)
First off: this value enables the property to be used as one your filtering choices.
Going with the example above, it allows you to make a filter called “Product category” on your website, by which consumers can filter on all values EVA can find on your custom property item_category.
Secondly: this impacts the way you can manually search for the product. If you select (only) Keyword as indexing type, then only exact matches will return.
For example: if a property has the value "a nice jacket" and only the Keyword search type is applied, it will only match if you filter exactly on the words "a nice jacket". It will not match if you search on the word "jacket" or "nice".
Text (2)
Text (2)
This should be selected when you want customers to be able to search on the content within a text property, in other words: meaning every word in the value is specifically findable.
Suppose you have a property containing product descriptions, and on this property you describe a cocktail dress as “Introducing our timeless Cocktail Elegance Dress, a must-have addition to your evening wardrobe. This stunning party dress combines... etc.”
Enabling indexing of type Text on this property would allow users to search on "party dress" on your website and expect the above product to return in results.
Hidden (4)
Hidden (4)
By making it Hidden, it becomes an attribute on the property to let front end know whether to show or not to show the properties.
It cannot be used for any other kind of filtering and/or searching.
For example in a list of specs.
We advise to make your indexing decisions very purposefully, since technically it is possible to slow down your product search when you index all properties - especially if you do so on both keyword and text.
{
"SystemID": "Mulesoft",
"CustomPropertyTypes": [
{
"ProductPropertyTypeID": "season",
"CategoryID": "default",
"DataType": 0,
"IndexType": 1,
}
]
}
"Products": [
{
"ID": "121",
"Name": "NewBorn T-Shirt",
"TaxCode": "High",
"Content": [
{
"CustomContent": {
"season": "FW24"
}
}
]
}
]
}
Changing and deleting product properties
Once a product property is created, it is indexed right away. You cannot (easily) make changes to the property afterwards.
While the Product properties tab allows for the creation and viewing of product properties, you can neither change nor delete them from the Admin Suite. You can only do so via API - see EditProductPropertyType.
Mind that even via API, you cannot edit all properties and might have to delete the product property and recreate it instead.
Changes to the values of product properties (such as black or red for the Color product property) are processed straight away, while changes to the product property itself (such as the SearchType or Name) are indexed once a day, during the night.
Optional properties and settings
There are some properties we'd like to give some more attention, but are irrelevant to you unless you specifically want to make use of this.
Working with sizes: x & y dimension product properties
X & Y dimensions
Sometimes, products have so many variations, that a matrix might be necessary.
A classical example is sizes for jeans, where individual width and length sizes might result in dozens of variations.
To make your life easier, we are able to split variations across virtual X and Y axes, which we can render as a matrix in POS and Checkout App.
.03.2024.png)
To feed EVA this data, you can include additional values on the existing properties called:
- x_dimension_value
- y_dimension_value
So in case you upload a jeans product that comes in a size 30/32, you would include that on that same product by adding the following values:
- value 30 as x_dimension_value
- 32 as its y_dimension_value
Use the CustomContent section as described in the above example to push in this data.
Just adding it as a value in the customer product properties will not get it to show right away. In this specific case, the setting App:ConfigurableProduct:ShowView needs to be set to true in order to show the product size details in your front ends.
Sample of ImportProducts
To define these sizes, we use a normal product hierarchy as described in Pushing products.
For the VariationValue, we now fill both our X and Y values, divided using a forward slash (/).
Here's an example for a pair of trousers with a width of 30 and a length of 34.
{
"Variations": {
"Property": "Size",
"LogicalLevel": "SKU",
"Products": [
{
"ID": "121-978020137957",
"Name": "New Black Trousers Black",
"VariationValues": [
{
"Value": "30/34"
}
]
}
]
}
}
Additionally, we need to specify our dimensions separately in the product content object as CustomContent like so:
{
"Variations": {
"Property": "Size",
"LogicalLevel": "SKU",
"Products": [
{
"ID": "121-978020137957",
"Name": "New Black Trousers Black",
"VariationValues": [
{
"Value": "30/34"
}
],
"Content": [
{
"CustomContent": {
"x_dimension_value": "30",
"y_dimension_value": "34"
}
}
]
}
]
}
}
Making child product properties available for filtering
Configurable product tree info in SearchProducts
To make filtering in your webshops easier and more efficient, there is 1 property (to allow for the filtering/aggregation) and 2 settings (for display purposes) available which will allow you to include properties from anywhere in the configurable product tree in your front end filters.
We call the way our product structure is built up 'Logical levels', which can go as deep as you require.
For example:
Products > colors > sizes
All the information contained in the "deeper" levels however, are available in GetConfigurableProductDetail, which is a very extensive service. Using that service for the purpose of extending your filter options in your webshops would therefore probably quickly become impacting to the webshop's performance.
To that end, we're now making it possible to specifically select some (configurable) product properties which can be shared across the levels. It involves 1 property and 2 settings.
Step one: set a property
This property, which can be set via the ImportProducts service, is called CopyToParentProductPropertyTypeID and refers to the ProductPropertyTypeID.
For example:
On the size product property you would set CopyToParentProductPropertyTypeID to available_sizes, so if a size product is available in S, M and L, then those values end on the parent (color) and grandparent in the available_sizes property.
{
"CustomPropertyTypes": [
{
"ProductPropertyTypeID": "size",
"CopyToParentProductPropertyTypeID": "available_sizes",
"DataType": 0,
"IndexType": 0,
"IsArray": false
},
{
"ProductPropertyTypeID": "color",
"CopyToParentProductPropertyTypeID": "available_colors",
"DataType": 0,
"IndexType": 0,
"IsArray": false
}
],
}
This will automatically copy all distinct values of size to their respective parents on the property available_sizes. Same goes for color.
{
"product_id": 164,
"available_colors": [
"blue",
"red"
],
"available_sizes": [
"S",
"M",
"XL",
"XS"
]
}
Step two: settings
In the second part, settings are involved for display purposes:
PIM:Composition:VariationPropertiesToCopy:Children- this allows you to share the variation properties between children, so for example from size to colorPIM:Composition:VariationPropertiesToCopy:Siblings- this does the same, except between siblings, so for example between red and blue
The value of the settings must be a comma-separated list of ProductPropertyTypes, for example:
color_name,color_hex_value.
If you set the value of PIM:Composition:VariationPropertiesToCopy:Children to that, it will result in the following array being present in the product content:
"product_id" : 123,
"variations" : [{
"product_id" : 456,
"type" : "child",
"color_name" : "Cyan",
"color_hex_value" : "0000FF"
}, {
"product_id" : 789,
"type" : "child",
"color_name" : "Bright red",
"color_hex_value" : "FF0000"
}]
So in this case you would be able to show that product 123 has two variations available in blue and red. The type property with value child indicates that the variations are children, so one logical level below the level of product 123.
The other possibility is that type is sibling, which are variations on the same logical level as product 123 and that share the same parent. So if product 123 is a green shirt, then it's ALSO available in red and blue. And because you know the IDs of the siblings/children you can directly link to them and request their availability, for example.
By default, variations is not returned by SearchProducts or other services that accept an IncludedFields property. You specifically have to select it by requesting the variations field.
Secondly: Changing the value of these two settings has no immediate effect. It only goes into effect when a product is composed, which happens when performing ImportProducts for example, or when manually performing ComposeProducts.
Giving your custom properties another name in front ends
Naming by means of Display values
In order to give your product properties custom names - to be displayed in front ends- you can use the EditProductPropertyType service:
{
"ID": "eu_ecolabel",
"Edits": [
{
"LayerID": 1,
"Content": {
"display_name": "European economy label"
}
}
]
}
In this example, the LayerID represents your contentlayer ID.
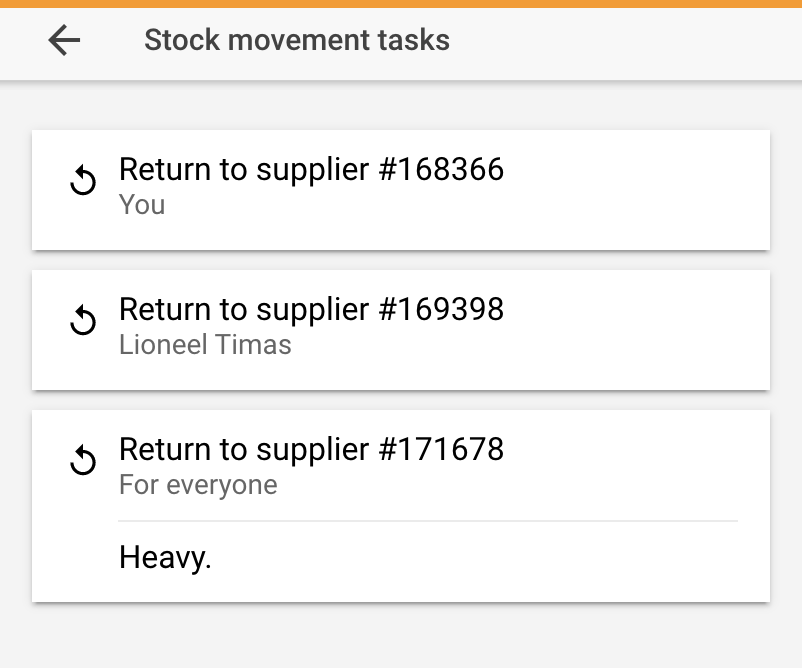
Adding a visual identifier for marked properties
Visual identifier for marked properties
In order to indicate that certain items are different, for example heavy, bulky or very valuable, the following setting can be used: UserTasks:ProductMarkerForTasks

This setting accepts a JSON formatted object, as per the following example:
{
"ProductProperty": "Color_group_hor", -- The product property in which the expected value resides (string value)
"ExpectedValue": "Black", -- The expected value (object value)
"ProductMarkerValue": "Fragile" -- The value returned when a task contains a product matching the expected value on the given product property (string value)
}
When the setting is used, tasks will return 2 additional fields in the data object. These two additional fields are the following:
- HasMarkedProducts (bool); indicates if the task contains marked products
- ProductMarkerValue (string); the value as given in the setting (ProductMarkerValue)
The tasks that currently adhere to the setting;
- ReturnToSupplier
- ShipFromStore
- StockReservation (ClickAndCollect)
Because this setting is used on OU level, you can also incorporate translations in this setting. Instead of "ProductMarkerValue": "Fragile" you might also specify its Dutch translation "Fragiel" for example.