Checkout options configuration
Configuring checkout options
Get started with configuring checkout optionsOur front ends allow you to insert checkout options in the form of tiles. These tiles represent options to make an order Tax exempt for example, or to Change seller for specific items in the order. You can pick what you need from a bunch of pre-configured handlers, but also create and customize your own. You can even attach scripts to the options to expand the functionality.
You can manage these checkout options directly in Admin Suite's Checkout options chapter under Orders, but you can also create them directly via API. For the latter, see our Developers documentation.
To be able to manage checkout options, you need the CheckoutOptions permissions.
Managing checkout options
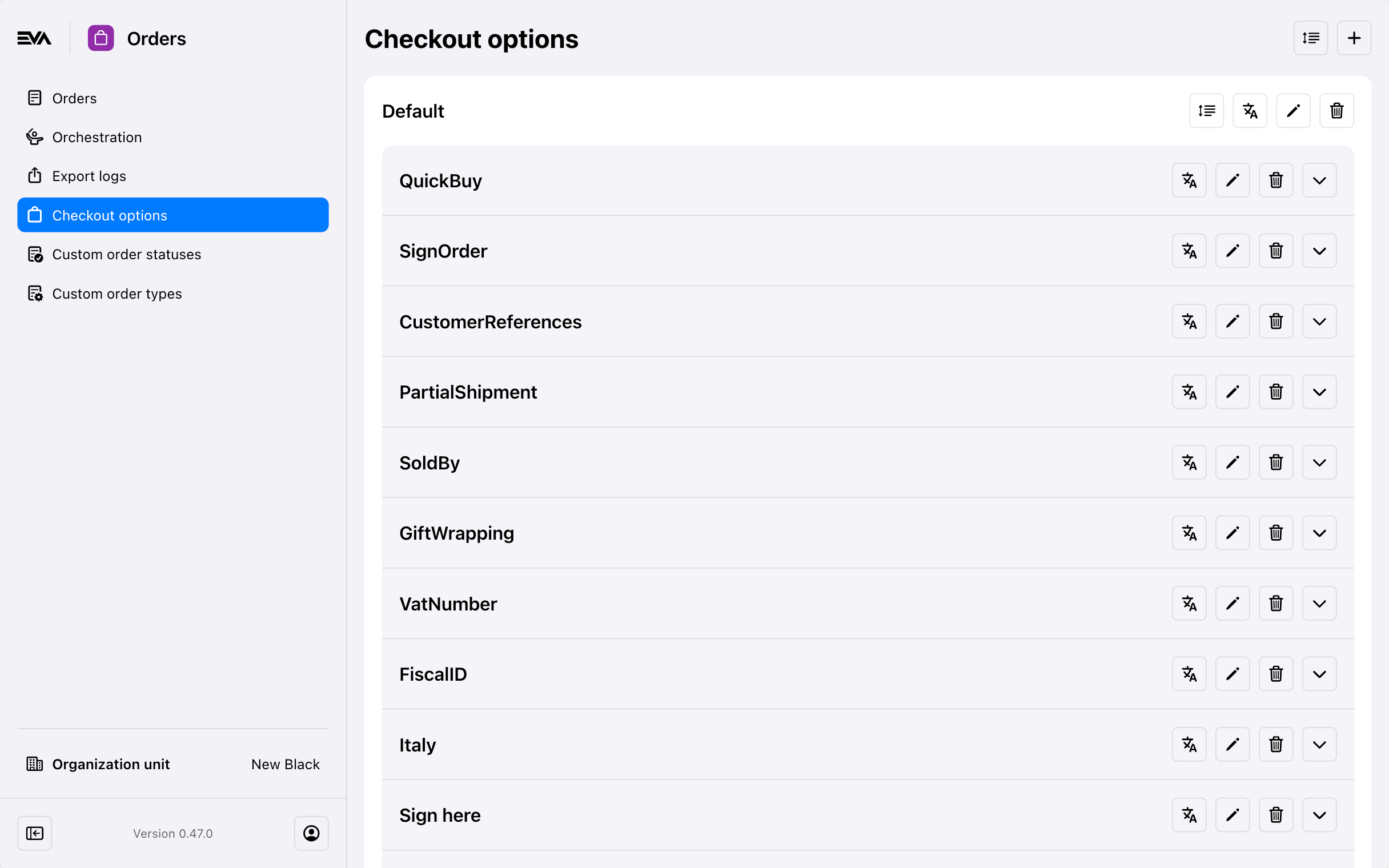
The Checkout options overview displays all currently configured options, AKA tiles. These options are presented in their respective categories, such as the Default category shown below. Click the 'down arrow' icon to expand an option, review its details, and make edits if necessary.
Additionally, the overview features a 'sorting' icon in the top-right corner. This icon allows you to sort both the categories and the checkout options within them. The new order will apply uniformly to the options across all front ends.

While the primary functionality for managing checkout options in Admin Suite is already available, we are still making some quality-of-life improvements. Therefore, don't be surprised if you notice some changes to the chapter soon.
Creating checkout options
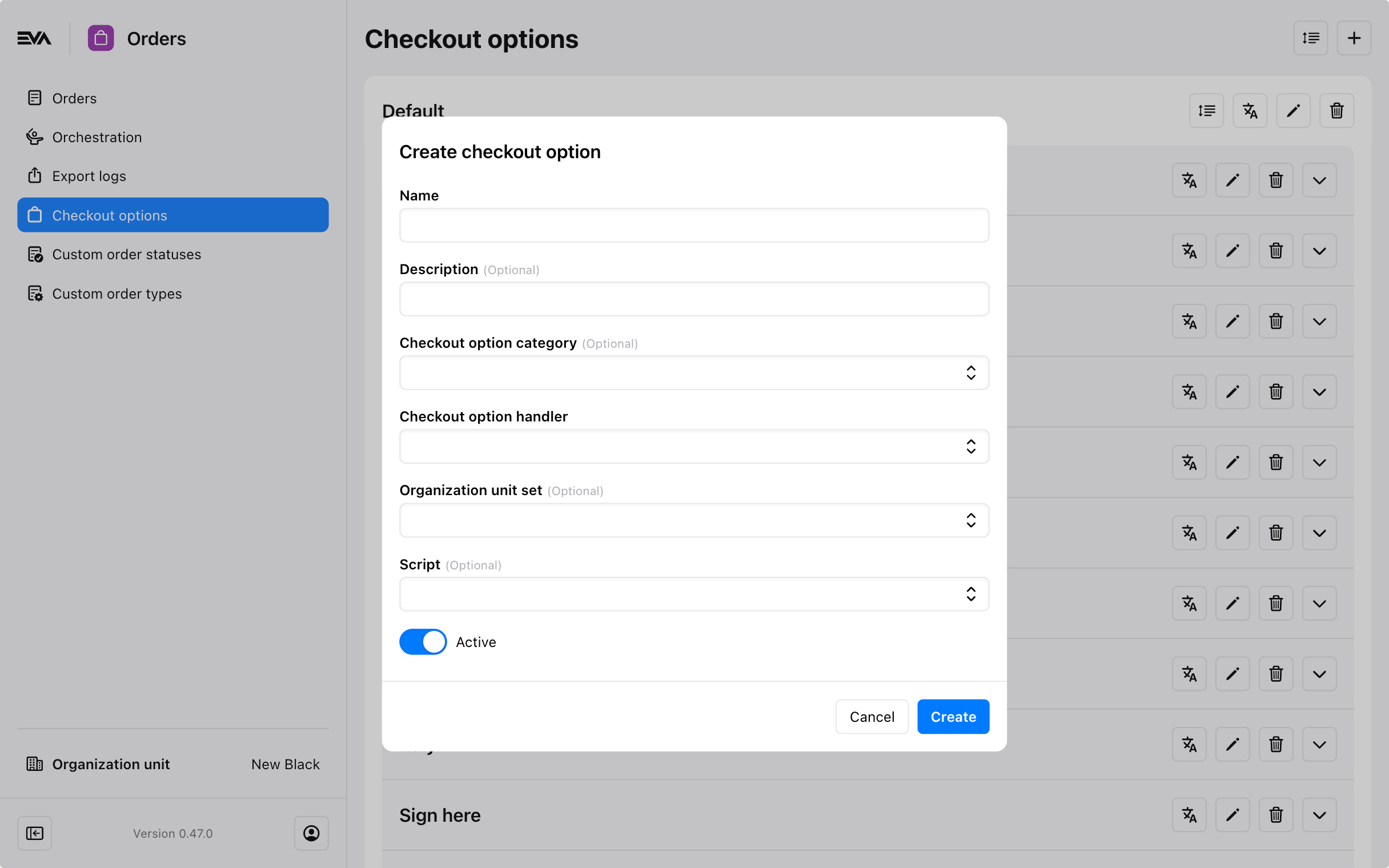
The second icon is our familiar '+', allowing you to create a new option directly.
The following properties are available:
- Name:
- This is the name that will be displayed on the tile in the front end.
- Description (optional)
- This allows you to set a description for internal use only.
- Checkout option category (optional)
- Select a category from your own list of categories. By not selecting one, the checkout option will be displayed directly and individually in the checkout screen.
- Checkout option handler
- This list contains all possible handlers. A Handler is what largely defines the functionality of the checkout option.
- Although available here, the CustomFieldLine handler is currently a WIP.
- Organization unit set (optional)
- Limit in what part of your organization the checkout option should be available.
- Script (optional)
- Attach your script to customize the applicability of your checkout option even further.
- Active
- Define whether the option should be currently active.

Some checkout options will be displayed by EVA regardless of your configuration when required to do so by certification providers.
Scripting
Apart from creating checkout options based on these pre-configured options, you can also create a checkout option which makes use of a custom script.
In this case we start by creating a script.
We've made two easy sample scripts. The first of which will change the earlier SignOrder Handler to only apply itself for orders that are return orders.By attaching the second script, Attached customer, the checkout option will be shown only if the order has a customer
extend CheckoutOptions
if Order.HasReturnLines
then set output to true
end
extend CheckoutOptions
if Order.Customer has value
then set output to true
else
set output to false
end
For more checkout option scripts, see Checkout options scripts.
The created script will automatically become available in its corresponding field in the Edit/Create checkout option functionality.
Visibility of checkout options
Since checkout options are irrelevant for certain types of orders, we have hardcoded a script to exclude all checkout options unless the following conditions apply:
- At least 1 shippable line with quantity > 0
And if the order does have any of the following properties:
- OrderProperties.ReturnToSupplier
- OrderProperties.Replenishment
- OrderProperties.IsTransferOrder
- OrderProperties.IsB2B
- OrderProperties.IsInterbranch
This hardcoded script will no longer be applied if you manually add another script.