EVA Pay
EVA Pay
Pay your way with EVA PayEVA Pay is a mobile payment method that allows customers to pay the total amount of an order using their own devices. This is done by either scanning a QR-code on the Apps, CFD or Admin Suite, or by having a link sent to the customer's e-mail address.
Essentially, EVA Pay is just a whitelabel payment page in the style of EVA. When a customer scans the QR or clicks the link, this payment page will be displayed containing all payment methods you've configured with Adyen. This payment type allows for great flexibility, such as offline payments by means of QR when the store is running on the Watchtower, requesting payment by link after performing repairs or even when receiving an order by phone. In the case where offline payments need to be made, there is a modal instructing the employee how to navigate EVA Pay in local mode.
There are a few global steps you need to take before you can use EVA Pay as a payment method.

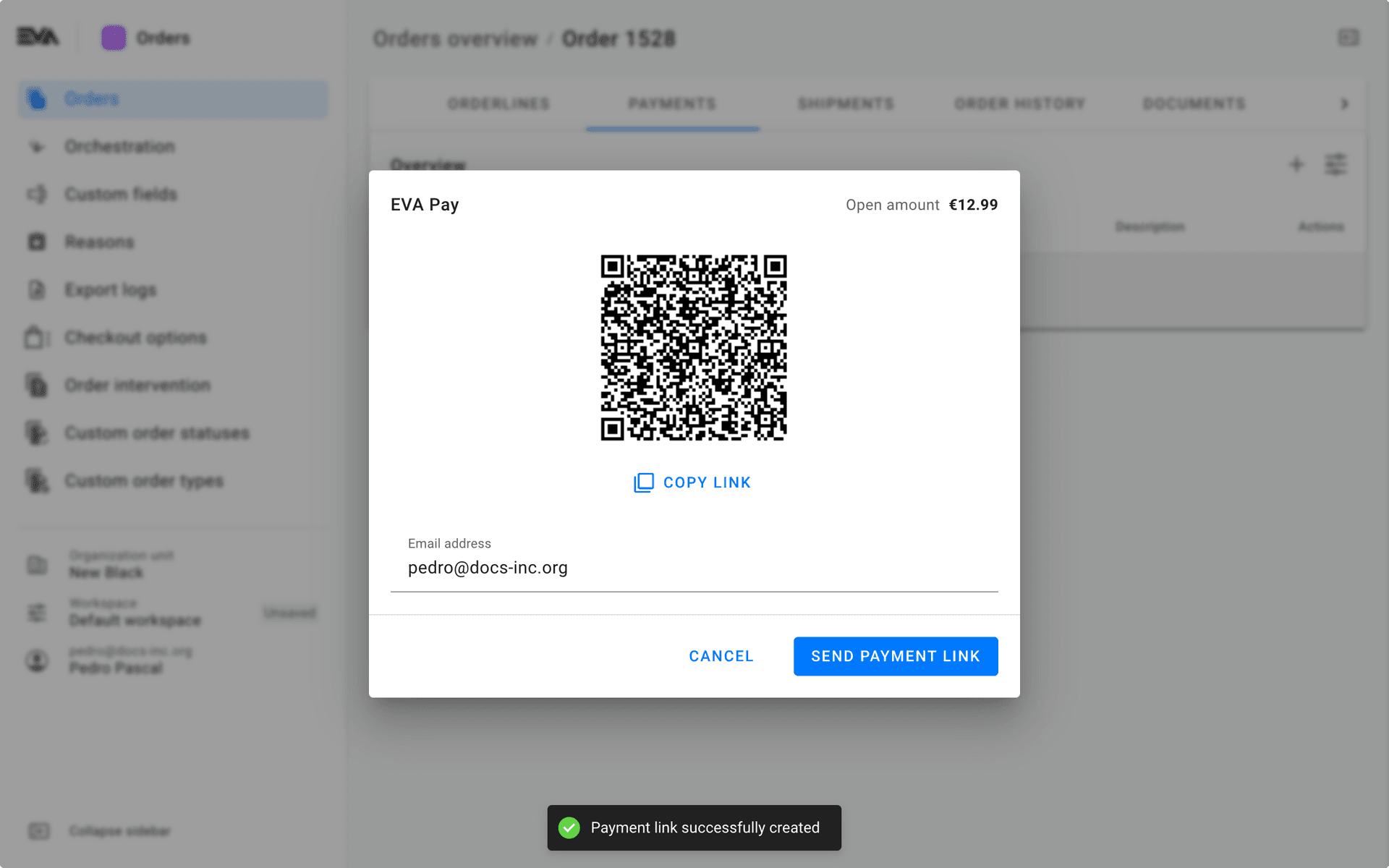
EVA Pay modal in Admin Suite
Creating the payment page
First off, since the QR-code and the payment link push customers to an EVA Pay page, we need an EVA Pay page. Seeing as the website is customer-specific, this is done cooperatively between New Black and you as a customer.
You might have multiple URLs if you want your EVA Pay pages set up differently (variations in payment methods do not require different URLs).
Payment methods in Adyen
Secondly, we need Adyen to actually configure the payment methods which will be available on the website. There are two ways to do so:
- Contact your Adyen PO directly
- Via your Adyen account - and then contact Adyen
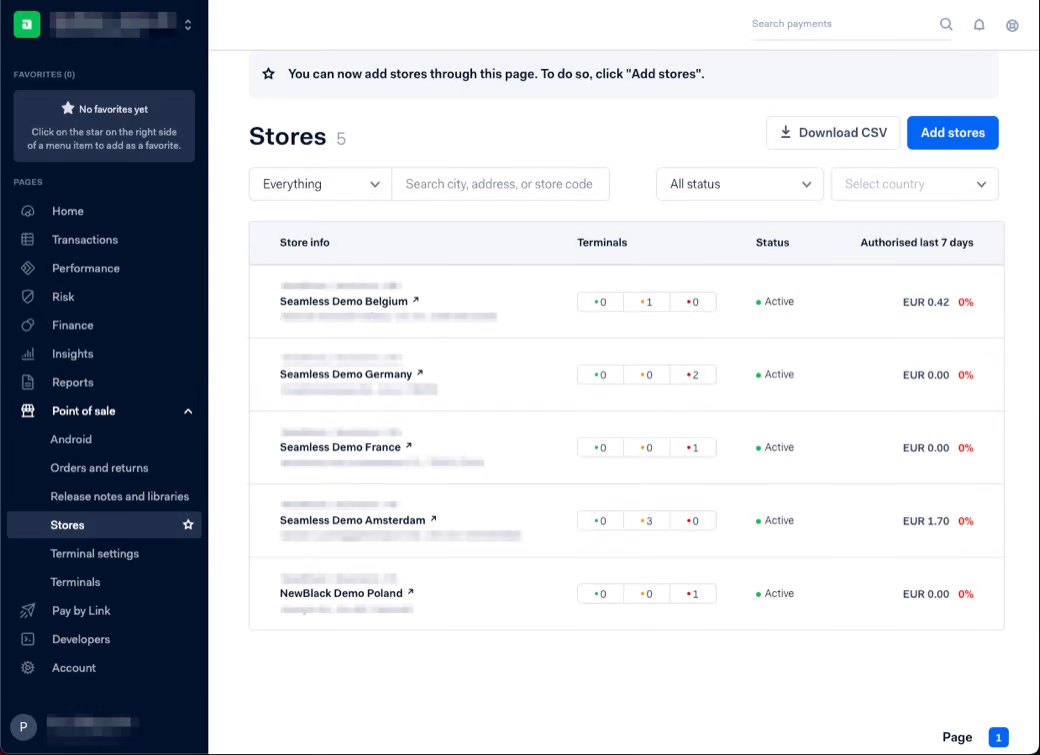
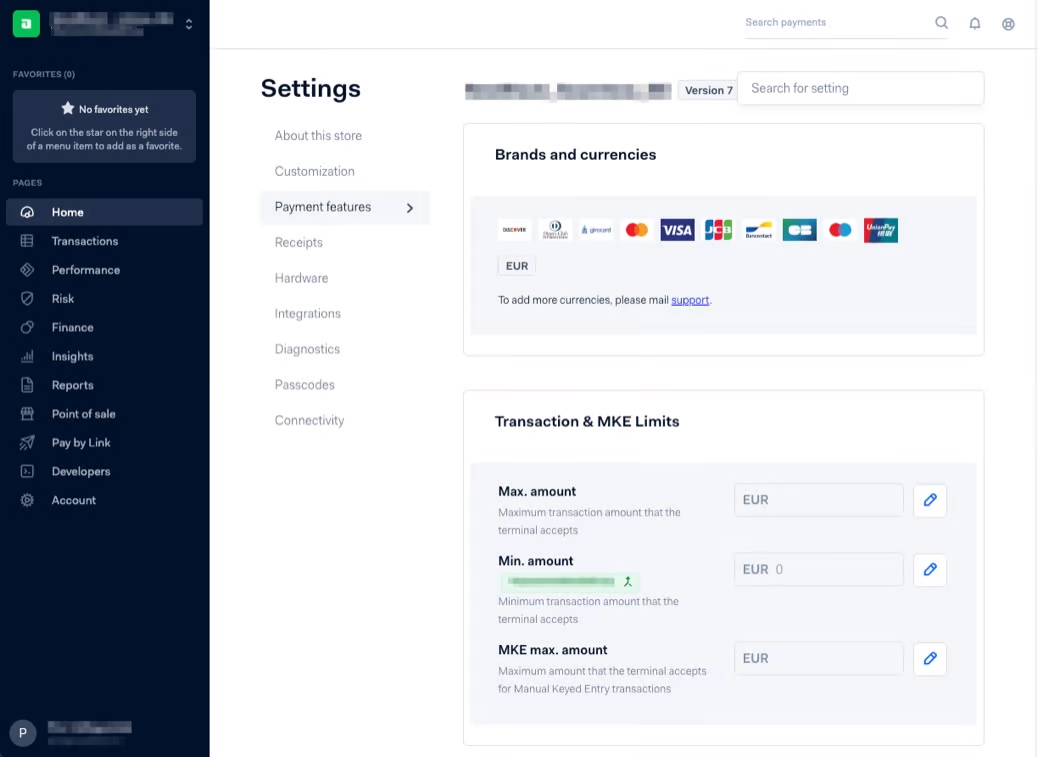
In the following images you can see where exactly in your Adyen merchant account you can request the payment methods. Keep in mind however, that this is outside of our platform, so things might change a little while we're not looking.

Your current store overview in your Adyen account.

All currently available payment methods in your Adyen environment.
The Stores overview (first picture) can be found under the Point of sale page in the sidebar. In there you can click the store/country, which will lead you to the Settings for that store. There, go to Payment features. This is the part that's important for us: here you can see all the payment methods currently configured for your store. That means these are the only payment methods that can be used on your EVA Pay page. This is also where you can request more payment methods be added, by Adyen.
When using EVA Pay on delivery orders, make sure that the order's address country is available on the method in Adyen: because it will override the organization unit country. This is mostly relevant when using country-specific payment methods while shipping internationally.
Secondly, to determine the amount of risk you're willing to take in offline payment scenarios, configure a maximum payment amount and a maximum amount of orders the offline Merchant Approved Transaction is allowed to make.
Payment types in EVA
Now that the payment types are available at the side of Adyen, you have to configure them in EVA.
To support fine-tuning of EVAPay capabilities, we have three separate payment types:
- EVAPAY_MAIL: a single tile to have the EVAPay link sent to the customer by mail;
- EVAPAY_QR: a single tile to display the QR code on the CFD;
- EVAPAY_TOTP (AKA EVAPay Local): a single tile which will only appear when EVA's running offline.
These payment types will be made available in your environments automatically; all you have to do is activate them.
Take note that it is possible to enable the above payment types for specific order types only. You can do so in the type's OU settings, which you can read more about in the general Payment methods docs.
Adyen Drop-in
We are currently in the process of migrating EVA Pay from the CheckoutSDK (which is being phased out in 2022) to the Adyen Drop-in. This means that all production environments currently still have their EVA Pay configurations running via the SDK, while EVA Pay is now configured via the Drop-in on all test environments.
Since the CheckoutSDK is still being used, but not actively configured anymore, you can find information about it (for continuity's sake) at the bottom of this page.
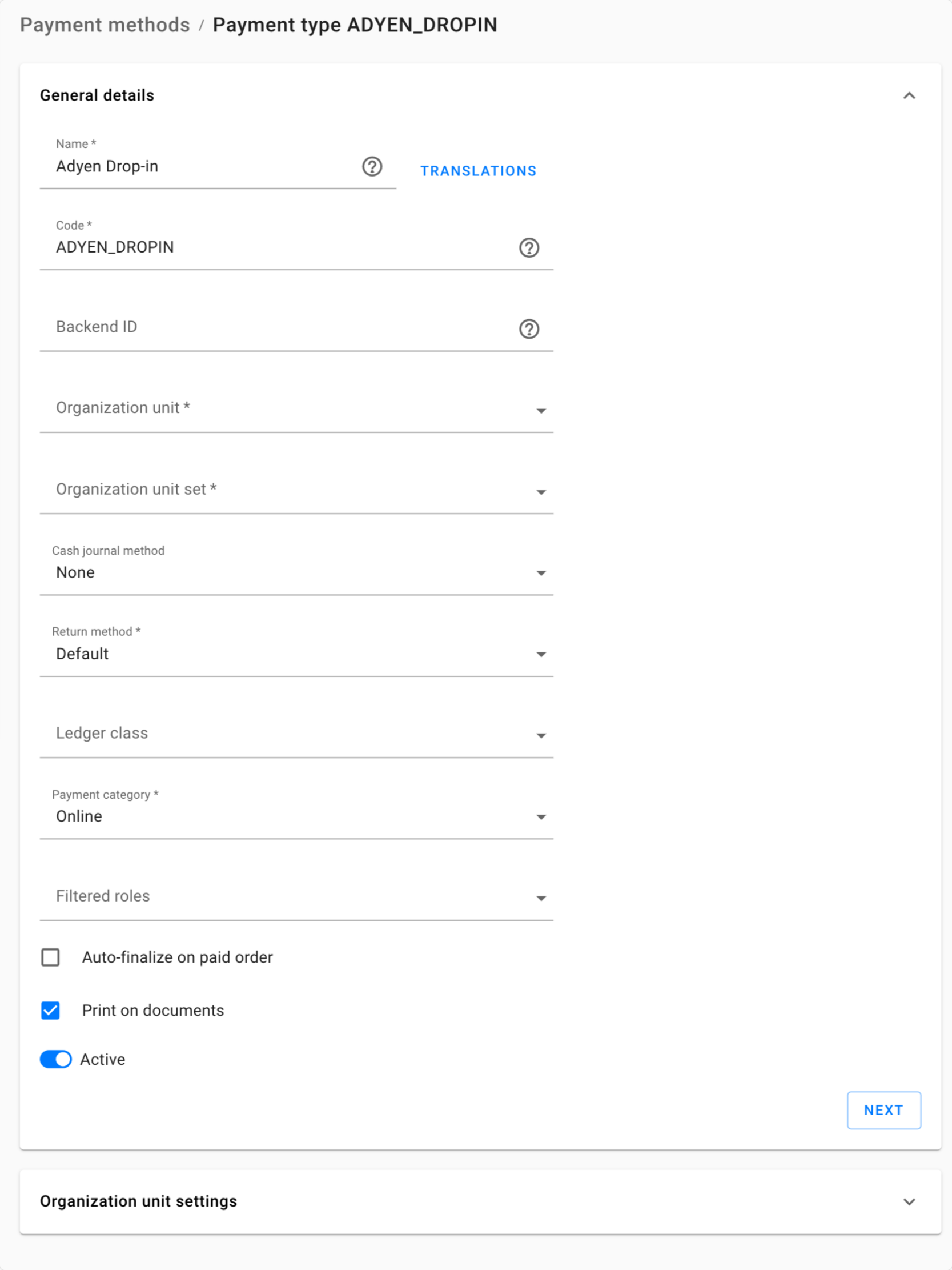
All three EVAPay payment types require the Adyen Drop-In to be configured, as seen below:

Note: As is explained under Payment type codes, many payments require more specific payment methods (such as iDeal or Klarna) to be created to enable linking to financial ledgers. This is however not the case for EVA Pay.
EVA Pay order overview
When a partial payment has been made via EVA Pay, the paid and outstanding amounts are displayed in the order overview. When it's been paid in full, neither are displayed.
EVA Pay success page
If you would like to configure or change the success page, which is accessible via the 'Go to our website' link, please reach out to your customer manager or strategic lead.

Settings
Aside from configuring it in Adyen and setting up the payment methods, there are several settings which have to be specified as well in order to enable EVA Pay.
CheckoutAPI & Drop-in settings
The improved version of EVA Pay runs on Adyen Drop-in. The Drop-in payment method itself uses almost the same settings as the CheckoutAPI. You can see how to configure these in the chapter CheckoutAPI & Drop-in.
Adyen:CheckoutAPI:ClientKey can either be configured on root level for EVA Pay, or on OU level. The latter is done in case you have other Webservice users per country.
Just as for the SDK version, pay extra attention to the BlockedPaymentMethods in the CheckoutAPI's settings.
EVA Pay settings
Secondly there are specific EVA Pay settings which need to be configured.
| Setting | Description |
|---|---|
| EVAPay:BaseUrl | The landing page for this EVA Pay payment page. (for example https://eva-pay-company-test.web.app/, also: this page does not need to be whitelisted in Adyen) |
| EVAPay:ExpirationTime | Time in minutes (defaults to a week; 10080). |
| EVAPay:ReminderTime | Time after which EVA Pay sends a payment reminder email, in minutes. By default, there is no reminder. |
| EVAPay:Subject | Setting to control the subject for the mail template in stencil EVAPAY, the setting is optional as there is a default value; "EVAPay: Payment link for your order". |
| Adyen:MerchantAccount:Override:Enabled | Enables a check on the EVA Pay website for delivery lines, if they are found the override merchant is used. |
| Adyen:MerchantAccount:Override:MerchantAccount | A merchant account that can deviate from the regular in-store account. |
| Adyen:MerchantAccount:Override:PaymentMethods | If this contains PIN and the override is enabled it will start the PIN transaction with a different merchant. This is not used for EVAPAY. |
When using EVA Pay with the Adyen Drop-in payment type, the URL specified in this setting also needs to be inserted in your Adyen account. This is done specifically via the 'Allowed origins' functionality. To see where exactly you can find this, see the picture here.
Stencil template
Below you can find an example template for sharing a payment link with a customer via email.
{#subject}Thank you for your order, {{>FirstName}}{#/subject}
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="sg:pagetag" content="" />
<meta name="sg:flowtag" content="" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Thank you for your order</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="https://fonts.googleapis.com/css2?family=Hind:wght@400;600&display=swap" rel="stylesheet">
<!--[if !mso]>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<![endif]-->
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:Allowjpg/>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if mso]>
<style>
body, table, td, a, div, span{
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<style type="text/css">
/* GENERAL STYLE RESETS */
body,
#bodyTable {
height: 100% !important;
width: 100% !important;
margin: 0;
padding: 0;
background-color: #EFEDEB;
}
img,
a img {
border: 0;
outline: none;
text-decoration: none;
}
.imageFix {
display: block;
}
table td {
border-collapse: collapse !important;
}
/* CLIENT-SPECIFIC RESETS */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
table,
td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
-ms-interpolation-mode: bicubic;
}
body,
table,
td,
p,
a,
li,
blockquote {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
sup {
position: relative;
top: 4px;
line-height: 7px !important;
font-size: 11px !important;
}
.mobile_link a[href^="tel"],
.mobile_link a[href^="sms"] {
text-decoration: default;
color: #a5a5a5 !important;
/* set link color */
pointer-events: auto;
cursor: default;
}
.no-detect a {
text-decoration: none;
color: #a5a5a5;
/* set text color */
pointer-events: auto;
cursor: default;
}
.no-detect-local a {
color: #a5a5a5;
}
.no-detect-tracking a {
color: #1A1919;
}
span {
color: inherit;
border-bottom: none;
}
span:hover {
background-color: transparent;
}
/* TEMPLATE-SPECIFIC RESETS */
input {
display: none;
}
th {
font-weight: normal;
}
.imgresponsive {
width: 100% !important;
height: auto !important;
display: block !important;
}
.hide {
max-height: 0;
/* Gmail*/
display: none;
/* Generic*/
mso-hide: all;
/* Outlook clients*/
overflow: hidden;
/* Generic */
font-size: 0;
/* Be careful with this one, only use if absolutely required */
}
/* MOBILE STYLES */
@media only screen and (max-width: 660px) {
.devicewidth {
width: 100% !important;
}
.inner {
width: 100% !important;
text-align: center !important;
clear: both;
}
.mobdisplay {
display: block !important;
max-height: none !important;
}
.autoheight {
height: auto;
}
.mobwidth10 {
width: 10px !important;
}
.mobwidth20 {
width: 20px !important;
}
.mobheight10 {
height: 10px;
}
.mobheight20 {
height: 20px !important;
}
.mobheight60 {
height: 60px;
}
.mobpadding5 {
padding: 5px;
}
.bottompadding {
padding-bottom: 20px
}
.tabhide {
display: none !important;
}
.mobhide {
display: none !important;
}
.mobleft {
text-align: left !important;
}
.width_24_td {
width: 24px !important;
}
.width_36_td {
width: 36px !important;
}
.width_36_img {
width: 36px !important;
height: 36px !important
}
.width_100_td {
width: 100px !important;
}
.width_200_td {
width: 200px !important;
}
.width_200_img {
width: 200px !important;
}
.width140 {
width: 140px !important;
}
.width160 {
width: 160px !important;
}
.width320 {
width: 320px !important;
}
.width320_center {
width: 320px !important;
text-align: center !important;
clear: both;
}
.width300 {
width: 300px !important;
}
.width340 {
width: 340px !important;
}
.width320_img {
width: 320px !important;
}
.find_store_img {
width: 19px !important;
height: 30px !important
}
.find_store_font_size {
font-size: 13px !important;
line-height: 15px !important
}
.barcode {
width: 65px !important;
height: 30px !important
}
.barcode_font_size {
font-size: 13px !important;
line-height: 15px !important
}
.titel_font_size {
font-size: 16px !important;
line-height: 18px !important
}
.subtitel_font_size {
font-size: 13px !important;
line-height: 15px !important
}
.bodytext_font_size {
font-size: 13px !important;
line-height: 15px !important;
}
.quote_font_size {
font-size: 16px !important;
line-height: 18px;
}
.devicewidth2 {
width: 540px !important;
}
.button_mob {
width: 36px !important;
height: 36px !important;
font-size: 12px !important;
}
.button_mob_2 {
width: 10px !important;
height: 36px !important;
}
.button_mob_txt {
font-size: 12px !important;
}
.hero_mob0 {
width: 280px !important;
}
.hero_mob1 {
width: 320px !important;
}
.small_prod {
width: 60px !important;
}
.small_prod_spacer {
width: 20px !important;
}
.small_logo {
width: 180px !important;
height: 18px !important;
}
.primarypadding {
padding-top: 15px !important;
padding-bottom: 15px !important;
}
.bg_order_line {
background-color: #f6f4f2 !important;
}
}
@media only screen and (max-width: 480px) {
.mobhide {
display: none !important;
}
}
</style>
<!--[if gte mso 12]>
<style type="text/css">
.mso-right {padding-left: 20px;}
li {text-indent: -1em; /* Normalise space between bullets and text */}
</style>
<![endif]-->
<!--[if mso]>
<style type="text/css" media="screen">
.btn_label { font-family: Helvetica, sans-serif; font-size: 12px; text-transform: uppercase; letter-spacing: 2px; text-decoration: none; line-height: 14px; }
</style>
<![endif]-->
</head>
<body bgcolor="#EFEDEB" style="background-color: #EFEDEB">
<div style="display: none; max-height: 0px; overflow: hidden;">
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#000000" align="center">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td align="center" bgcolor="#000000">
<table border="0" cellpadding="0"
cellspacing="0" width="560"
class="width320">
<tr>
<td height="30"
bgcolor="#000000"
style="height: 30px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="center"
bgcolor="#000000">
<a href="https://www.newblack.io/"
target="_blank"
style="color: #000000; text-decoration: none;"><img
src="https://i.ibb.co/x7y4Fkd/EVA-Logo-wit-no-padding.png"
width="160"
height="auto"
border="0"
alt="New Black"
style="display:block;"
class="small_logo" /></a>
</td>
</tr>
<tr>
<td height="30"
bgcolor="#000000"
style="height: 30px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="#1A1919" align="center">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td align="center" bgcolor="#1A1919">
<table border="0" cellpadding="0"
cellspacing="0" width="560"
class="width320">
<tr>
<td bgcolor="#1A1919">
<table border="0"
cellpadding="0"
cellspacing="0"
width="100%">
<tr>
<td height="17"
bgcolor="#1A1919"
style="height: 17px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="center"
valign="middle"
bgcolor="#1A1919">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB" style="background-color: #EFEDEB;">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#F6F4F2" align="center" style="background-color: #F6F4F2;">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td align="center" bgcolor="#F6F4F2"
style="background-color: #F6F4F2;">
<table border="0" cellpadding="0"
cellspacing="0" width="560"
class="width320">
<tr>
<td height="40"
style="height: 40px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="center"
style="font-family: 'Hind', sans-serif; font-weight: 600; font-size: 24px; letter-spacing: 1px; line-height: 30px; color:#1A1919">
You're almost
there!</td>
</tr>
<tr>
<td height="40"
style="height: 40px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="left"
style="color: #1A1919; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 12px; line-height: 22px;">
Hi
{{>FirstName}},<br>
Your order
({{>OrderID}})
is awaiting
payment. The
open amount is
{{:~eurobon(Amount)}}.
<br><br>
With kind
regards,<br>
Company name
</td>
</tr>
<tr>
<td height="20"
style="height: 20px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB" style="background-color: #EFEDEB;">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#F6F4F2" align="center" style="background-color: #F6F4F2;">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td height="20" colspan="2"
style="height: 20px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF"
style="background-color: #FFFFFF;">
<!-- begin top bill -->
<table border="0" cellpadding="0"
cellspacing="0" width="560"
class="width320">
<tr>
<td height="20"
colspan="2"
style="height: 20px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="left"
valign="top"
width="50%"
style="color: #1A1919; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 10px; line-height: 11px; letter-spacing: 1.5px; text-transform:uppercase; ">
My payment link
</td>
<td align="right"
valign="top"
width="50%"
style="color: #1A1919; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 10px; line-height: 11px; letter-spacing: 1.5px; text-transform:uppercase;"
class="no-detect-tracking">
Order NO.
<strong>{{>OrderID}}</strong>
</td>
</tr>
</table><!-- einde top bill -->
<!-- begin article -->
<!-- end article -->
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB" style="background-color: #EFEDEB;">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#F6F4F2" align="center" style="background-color: #F6F4F2;">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td align="center" bgcolor="#FFFFFF"
style="background-color: #FFFFFF;">
<table border="0" cellpadding="0"
cellspacing="0" width="560"
class="width320">
<tr>
<td dir="rtl"
valign="bottom"
align="left">
<!--[if (gte mso 9)|(IE)]><table border="0" cellpadding="0" cellspacing="0" width="560"><tr><td valign="bottom" width="260" align="right"><![endif]-->
<!--[if (gte mso 9)|(IE)]></td><td valign="bottom" width="300" align="left"><![endif]-->
<div dir="ltr"
class="devicewidth"
style="display: inline-block; vertical-align: top;">
<table border="0"
cellpadding="0"
cellspacing="0"
width="290"
align="left"
class="inner">
<tr>
<td align="left"
style="color: #5B5B5B; font-family: Arial, Helvetica, sans-serif; font-size: 12px; line-height: 20px;">
<!-- fixed payment line -->
</td>
</tr>
<tr>
<td height="9"
class="mobhide"
style="height: 9px; font-size:0px;mso-line-height-rule:exactly;line-height: 9px;">
</td>
</tr>
<tr>
<td align="left"
style="color: #1A1919; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 12px; line-height: 30px;">
<a href="{{>Url}}"
target="_blank"
style="background-color:#1a1919; color:#fff; display:inline-block;padding:16px 30px;text-align: center; text-decoration:none; font-family: 'Hind', sans-serif; font-weight: 400; font-size:11px; line-height:11px; letter-spacing:1.5px;">START
PAYMENT</a><br><br><span
style="color: #8C8C8C; font-size: 11px; line-height: 16px;">If
you’re
having
trouble
clicking
the
button,
copy
and
paste
the
URL
into
your
web
browser:
<a href="{{>Url}}"
target="_blank">{{>Url}}</a></span>
</td>
</tr>
<tr>
<td height="20"
style="height: 20px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]></td></tr></table><![endif]-->
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB" style="background-color: #EFEDEB;">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#F6F4F2" height="40" align="center"
style="background-color: #F6F4F2;"></td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB" style="background-color: #EFEDEB;">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#EFEDEB" align="center" style="background-color: #EFEDEB;">
</td>
</tr>
</table>
</td>
</tr>
</table>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="center" bgcolor="#EFEDEB">
<table border="0" cellpadding="0" cellspacing="0" width="660" class="devicewidth"
align="center">
<tr>
<td bgcolor="#000000" align="center">
<table border="0" cellpadding="0" cellspacing="0" width="600"
class="devicewidth" align="center">
<tr>
<td height="40" bgcolor="#000000"
style="height: 40px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td align="center" bgcolor="#000000"
style="color: #FFFFFF; font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 16px; letter-spacing: 0.8px;">
</td>
</tr>
<tr>
<td bgcolor="#000000" align="center"
style="color: #FFFFFF; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 12px; line-height: 14px;">
Copyright [Company name] 2021</td>
</tr>
<tr>
<td height="30" bgcolor="#000000"
style="height: 30px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
<tr>
<td bgcolor="#000000" align="center"
style="color: #FFFFFF; font-family: 'Hind', sans-serif; font-weight: 400; font-size: 12px; line-height: 14px;">
<a href="termsandconditionslink"
target="_blank"
style="color:#ffffff">Terms and
Conditions</a> | <a
href="servicelink"
target="_blank"
style="color:#ffffff">Service</a>
</td>
</tr>
<tr>
<td height="40" bgcolor="#000000"
style="height: 40px;font-size:0px;mso-line-height-rule:exactly;line-height: 0px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Displaying QR code on PIN terminal
For an optimal consumer experience, the QR code should be displayed on a CFD or Checkout App, but that's not always possible. As a backup, you can have the QR displayed on a payment terminal instead. This is also possible during Local Mode on POS.
This is enabled when the App Setting App:Payment:ShowQROnTerminal is set to true. If this is not set or set to false, POS will not send the QR to the terminal, and will instead notify the employee through a toaster message.
Once you've enabled the the setting, it will work as follows:
- When initiating EVA Pay from the POS, the default will be for the QR to be displayed on the CFD. If it is not is available however, it will automatically display its QR on the payment terminal.
- Initiating EVA Pay via Checkout App allows you to choose whether to display it on the device itself or on the terminal, although it's by default set to Checkout App.
Cancelling the QR code on the terminal
By default the QR code will be displayed up to 60 seconds (if no payment is made), but it's possible to cancel it from your device. In that case you can select and complete any other kind of payment, including another QR code payment. The cancellation request will be ignored if a card transaction is in progress, allowing the consumer to finish the transaction.
Requirements and errors
This functionality comes with a few requirements, with their own specific error messages if misconfigured:
- The OU in question needs to have a station configured;
- Stations:StationRequired, Stations:InvalidStation
- The station needs to have an Adyen PIN terminal attached;
- Devices:DeviceNotFound
- This Adyen terminal needs to support QR code display and be properly configured.
- EVAPay:NoPinConfigured
Afterwards, any kind of time-out or 500 server error indicates an issue with the PIN server.