Adyen
Adyen
Payments made easyTo perform payments in any of our front ends, we offer an integration with Adyen. This is our preferred and recommended payment service provider. The configuration varies between different front ends and payment methods, this document will tell you exactly how to set up your EVA and Adyen environments correctly.
Adyen offers merchants online services for accepting electronic payments by payment methods including credit cards, bank based payments such as debit cards, bank transfers, and real-time bank transfers based on online banking. Adyen's online payment platform connects to payment methods across the world. Payment methods include international credit cards, local cash-based methods, such as Boleto in Brazil, Internet banking methods, such as iDEAL in the Netherlands and Mobile payment methods, such as Blik in Poland.
Getting started
For EVA and Adyen to communicate with each other, we need certain configuration to be allowed to make requests between these two systems.

- For EVA to talk to Adyen, we need to configure an API credential in Adyen, which we will use to authenticate calls coming from EVA.
- For Adyen to talk to EVA, we need to set up an API user in EVA, which we will use to authenticate calls coming from Adyen.
Before we set these up, make sure you have a Merchant Account set up correctly in your Adyen environment.
Adyen API credentials
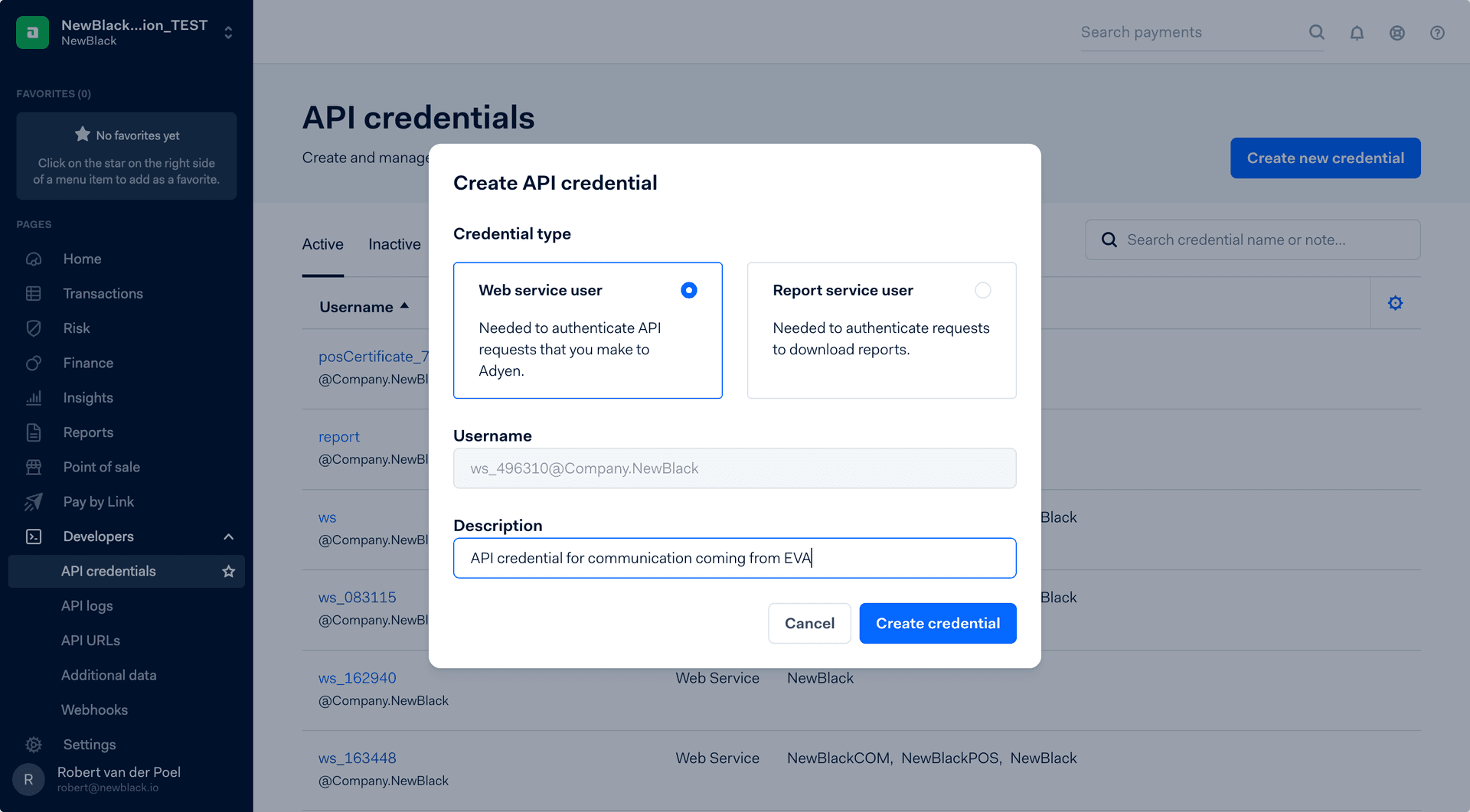
To set up your API credentials, head over to Developers > API credentials in Adyen. Here, select Create new credential.

After setting up this API credential, you can generate an API key for this specific credential. Generate the key and store it someplace safe, you can't see or copy this key after saving.
Next, we need to make this information known in EVA, so EVA knows what to include in its messages for them to be successful. We will need the following settings in EVA:
| Setting | Description |
|---|---|
| Adyen:CheckoutAPI:ApiKey | Your API credential's API key as configured before. |
| Adyen:CheckoutAPI:BaseUrl | Your Adyen API url as found under Developers > API urls. Something in the format of: https://[prefix]-checkout-live.adyenpayments.com/checkout/[version] |
| Adyen:MerchantAccount | Your Adyen Merchant Account. |
| Adyen:TerminalAPI:ApiKey | Your API credential's API key as configured before. |
| Adyen:UseCheckoutAPIForRefundsAndCaptures | true |
| Pin:ClientVersion | ADYEN |
| Adyen:Management:ApiKey | This optional setting can be filled with an additional Adyen API key for the sake of Local PIN functionality |
Local PIN functionality on Live Guard
If you want to enable the PIN functionality on your Live Guard's Local mode, you'll have to create an additional API credential in Adyen. When creating it, be sure to give it the description Live Guard and assign it all Management API roles. Afterwards, add the API key to the Adyen:Management:ApiKey.
We advise to do this straight away when setting up your Adyen credentials.
Merchant approved transactions
If you do not have a PIN terminal with its own external connection, you can still accept offline PIN transactions by means of Merchant approved transactions.
EVA API user
To create an API user in EVA, see API Users.
This user should have a Role containing the AdyenNotificationEndpoint permission. The chapter is hidden if the inquiring user does not have that permission. Permissions are managed from the Roles and rights chapter namely, from the functionalities card of a users role.
After creating our API user for the Adyen integration, we need to create an API key for that API user.
Store the API key somewhere safe, you won't be able to view or fetch the token after creating it.
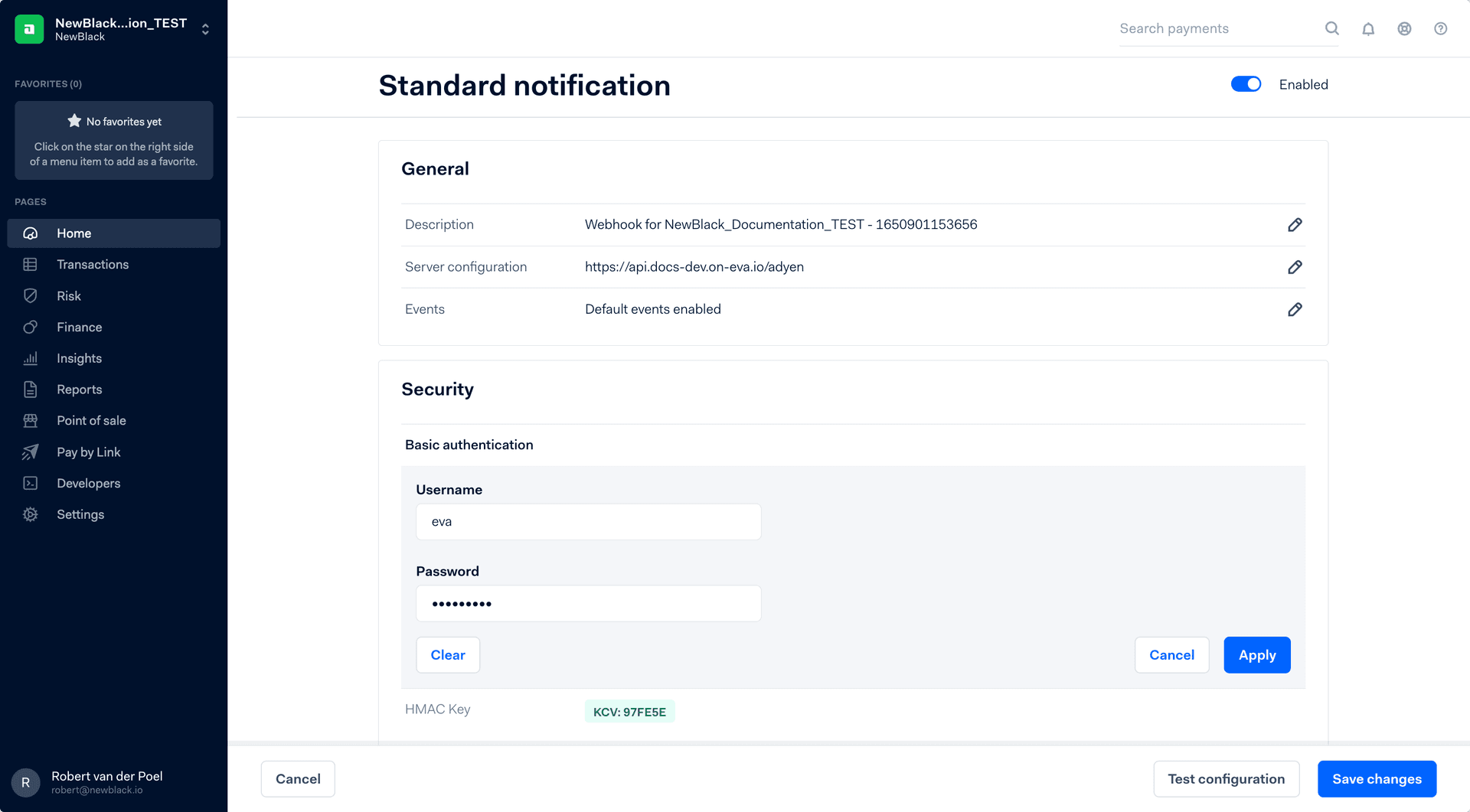
Next, we need to make this information known in Adyen, so Adyen knows what to include in its messages towards EVA. To do so, head over to Developers > Webhooks and create a new 'Standard notification' webhook with the following settings:
| Name | Value |
|---|---|
| Server configuration | Your EVA endpoint suffixed with /adyen. Example: https://api.eva-dev.on-eva.io/adyen |
| Security > Basic authentication > Username | eva |
| Security > Basic authentication > Password | Your EVA API User's API key as configured before. |

HMAC keys
Now, under the same Security header, we need to set up an HMAC key. This HMAC key will be used to encrypt traffic between Adyen and EVA. This is mandatory, our Adyen integration will not work without this. Create an HMAC key and store it someplace safe, you will not be able to retrieve this key later on.
Now, we have to make this HMAC key known in EVA so EVA can decrypt Adyen's messages. To do so, fill out your newly created HMAC key in the Adyen:HmacKeys setting.
To make things even easier, see Enable HMAC signatures on Adyen's own support page. Save the HMAC key in the setting mentioned above. Be sure to give Adyen some time before you enable this validation in EVA. Once configured, EVA will immediately enforce it. This EVA setting is a comma-separated list of keys, to allow you to securely transition between two keys, if you ever need to.
The setting must be set on root. In rare cases where there are multiple webhooks, update the setting with all values included, separating each with commas.
Testing
After having set up your EVA API User, your Adyen Standard Notification webhook and your HMAC key, make sure to test your configuration. You can do so in your Adyen webhook configuration page, by clicking Test configuration at the bottom of the screen. You will get one of the following response codes;
Your webhook is functioning as it should.
Check your EVA API User's role and whether it has the AdyenNotificationEndpoint permission. Permissions are managed from the Roles and rights chapter namely, from the functionalities card of a users role.
Check whether your HMAC key is set up correctly, and if your endpoint is correct.
Now, having set up all the above, we have put in place our standard, recommended, configuration harmony between EVA and Adyen using the Adyen CheckoutAPI. Having set up the above configuration will allow you to support online payments, as well as terminal payments in store.
Additional configuration
Up to this point, we have made sure that EVA and Adyen can communicate. Before we can accept payments however, there are some additional things to consider and configure.
Setting up payment methods
In order to start supporting a specific payment method, we need to enable the method in EVA, as well as in Adyen.
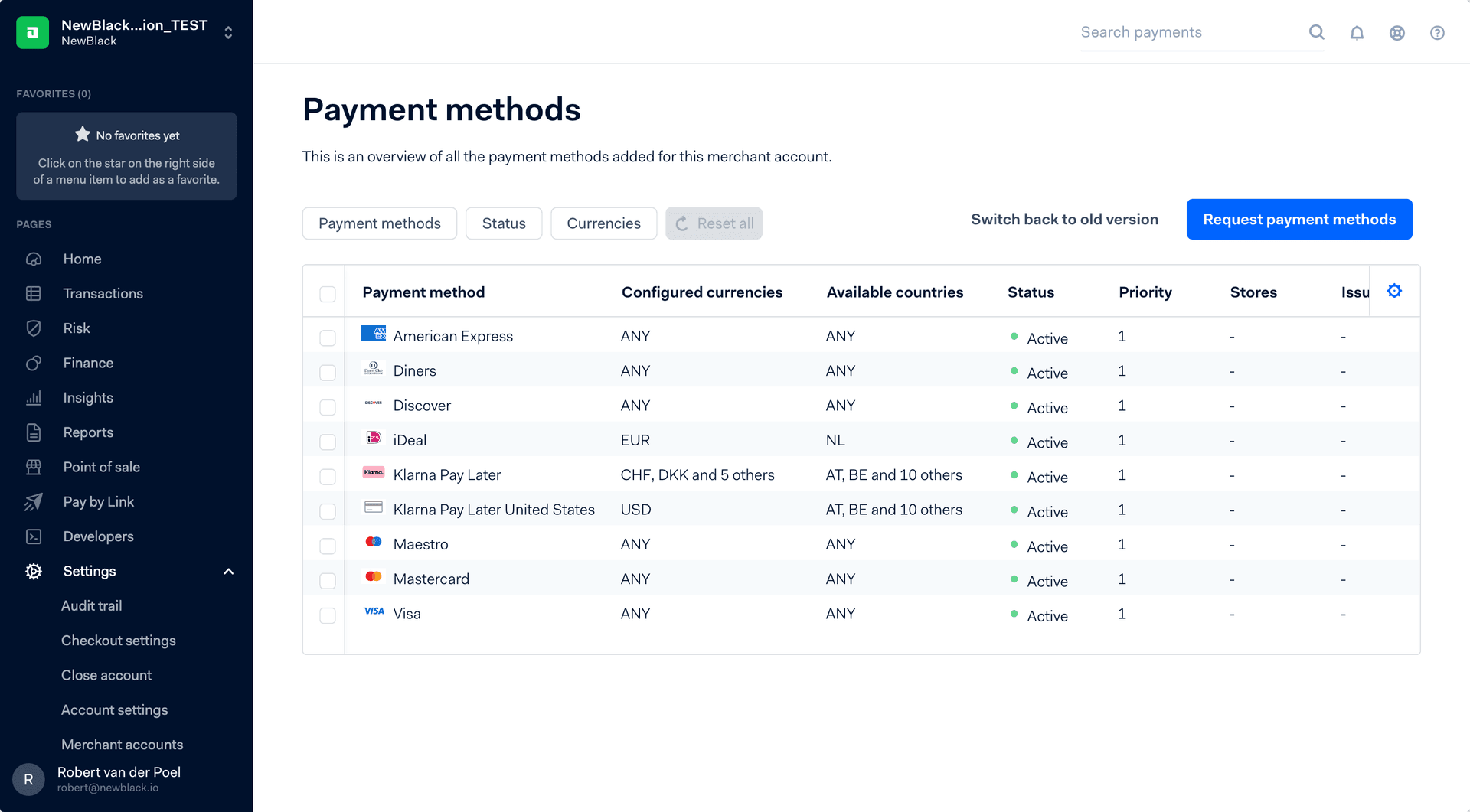
Payment methods in Adyen
In order to enable certain payment methods in Adyen, head over to Settings > Payment methods in your Adyen dashboard.

Here you can configure what payment methods you want to support.
Payment methods in EVA
In order to also enable these methods in EVA, head over to the Payment methods chapter in the Financials module.
Here you can add your corresponding payment methods under the Adyen Checkout API payment type since we are using the CheckoutAPI as default here. The payment method's Code should correspond with Adyen's payment method codes as mentioned in their payment method documentation, prefixed with ADYEN_CHECKOUT_API_. For example:
ADYEN_CHECKOUT_API_IDEALfor iDEAL paymentsADYEN_CHECKOUT_API_SCHEMEfor credit card payments
Payment terminal settings
AdyenPOS terminal
As an alternative to the payment terminal, you can also use the AdyenPOS terminal. This new smaller terminal is wireless and allows you to use it throughout the stores. This is currently being rolled-out however, so it might not be available in your region yet.
The following two settings are all that's required to get it up and running.
| Setting | Description |
|---|---|
| Adyen:PosSdk:BaseUrl | BaseURL can be found in your Adyen environment under Developers > API urls. |
| Adyen:PosSdk:ApiKey | ApiKey can be found in your Adyen API credential. |
Aside from those two, the PosSdk makes use of the other settings which were specified by you earlier, such as the Adyen:MerchantAccount and the Adyen:UseCheckoutAPIForRefundsAndCaptures for refunding.
Additional CheckoutAPI options
Adyen Drop-in
The Adyen Drop-in payment method is specifically described in the same section as the CheckoutAPI since it runs on mostly the same settings as the CheckoutAPI.
Refunds are performed via the basic Adyen integration or CheckoutAPI.
There's only one extra setting required when setting up Adyen Drop-in, as you can see in the table below.
| Setting | Description |
|---|---|
| Adyen:CheckoutAPI:ClientKey | ClientKey can be found in your Adyen API credential. |
Aside from requesting the payment methods for this drop-in integration in your Adyen account, creating payment types for this integration is done in twofold:
- Create the basic (fallback) version of the payment type
The code for the basic variant of the Adyen drop-in payment method consists of ADYEN_DROPIN only. This is what's sent to Adyen when the payment method is initiated. The payment method that's returned by Adyen however, consists of that same code + the specific payment method chosen by the customer in the checkout. This will turn into 'ADYEN_DROPIN_ideal' for example.
- ADYEN_DROPIN_payment-brandname
Although it's not a necessity to create anything else than the generic 'ADYEN_DROPIN' payment type, it is required if you want type specific actions. By creating the brandname specific types, you can determine the relevant options, such as return actions and ledger choice but also allow for detailed finance processing through cookbook.
By not creating the specific brandnames in EVA, the payment will fall back on the generic type and the payment options specified in it.
Adyen:CheckoutAPI:BaseUrl needs to be set at least to v68.
The Drop-in payment method by default uses the 'Order.SoldFromOrganizationUnit.CountryID' to determine what payment methods are shown to shoppers. If you don't have OUs on country level, you may instead want to enable the setting Adyen:CheckoutAPI:PreferBillingAddressCountryID. The available payment methods will then be based on 'Order.BillingAddress.CountryID'.
Anonymous ApplePay
By using Anonymous ApplePay, you enable your customers to perform a quick checkout without the need for logging in and/or providing personal information. It's mentioned in the same chapter as the CheckoutAPI because it runs on the same framework. It does not require any additional settings aside from a new payment type: ApplePay
There is some integration work required; you can read up on that here.
ApplePay and Google Pay
Both Apple Pay and Google Pay need the same configuration as the Adyen Drop-in. This means that you are probably already good to go for these new payment types. All you need to do is specify a new payment method, if you want to be able to differentiate between payments in Cookbook.
Additional Adyen integration possibilities
Basic integration (legacy)
This method does not support creating payments specifically, but can instead be used to map payment transactions pushed into EVA with the PushSalesOrder service. By using this payment method, the pushed transactions can be refunded and captured.
We mention it here - under Archived - because we recommend that the CheckoutAPI is used for all payments, even for payments which are pushed into EVA. This way refunds can be performed with the CheckoutAPI.
You can however keep using the basic Adyen integration for now. You will need to define the following four settings to do so.
| Setting | Description |
|---|---|
| Adyen:BaseUrl | Adyen has customer specific endpoints, EVA needs to know that up until the /[method] so https://pal-test.adyen.com/pal/servlet/Payment/[version] or for Live https://[random]-[companyname]-pal-live.adyenpayments.com/pal/servlet/Payment/[version] |
| Adyen:Username | Username for your 'web service user' as specified in the Adyen account settings. |
| Adyen:Password | Password for your 'web service user' as specified in the Adyen account settings. |
| Adyen:UseCheckoutAPIForRefundsAndCaptures | When set to 'false' will use the URL, username & password in this table for refunds and captures. |
The payment types for the basic Adyen integration are prefixed with ADYEN_ followed by the brand name like IDEAL.
Note: How these specific codes in the payment types must be formatted, depends on Adyen. There is no guarantee that these codes will be the same per customer, or even country.
CheckoutSDK (v2)
This specific SDK development is no longer in development at Adyen. Although it is still referenced here for customers who currently make use of it, and for EVA Pay, this SDK should no longer be used in new implementations and will be deprecated in 2022.
| Setting | Description |
|---|---|
| Adyen:Checkout:SDK:BaseUrl | Adyen has customer specific endpoints, EVA needs to know that up until the /[method]. In this case the SDK checkout endpoint. https://checkout-test.adyen.com/[version] or for Live: https://[random]-[company name]-checkout-live.adyenpayments.com/checkout/[version] Note: our latest supported version for the CheckoutSDK is v67. |
| Adyen:Checkout:SDK:ApiKey | API key for your 'web service user' as specified in the Adyen account settings. |
| Adyen:Checkout:SDK:PublicKeyForClientEncryption | Found in your Adyen account setting under 'Client Encryption Public Key'. |
| Adyen:Checkout:SDK:AllowedPaymentMethods | Payment methods you request for the checkout SDK. Values must resemble the 'brandname' used in Adyen. Do note they must be configured in Adyen as well. not recommended, manage what's available in Adyen in combination with the block setting below |
| Adyen:Checkout:SDK:BlockedPaymentMethods | What payment methods you want to block on the checkout SDK. Values must resemble the 'brandname' used in Adyen. |
Many front ends still use the SDK checkout which also supports extra control through allow and block payment methods based on Adyen codes for that front end.
In the contrary to the CheckoutAPI, the CheckoutSDK is more limited and does not need to be subdivided by payment methods on brand level, since this all taken care of on the side of Adyen. You do however still have to get the specific payment methods (such as iDEAL) configured on the side of Adyen. The CheckoutSDK code in the payment is ADYEN_CHECKOUT_SESSION
Tap to Pay
Tap to Pay is an Apple-authorized payment solution. It offers a fast and convenient way of making payments through an iPhone, replacing bulky and/or stationed payment terminals. Customers can simply pay by tapping or hovering an NFC-enabled smartphone, payment card, or wearable device on an iPhone where the EVA Checkout App is installed and payment method enabled.
A list of countries where Tap to Pay is currently available can be found on Apple's official page.
Only iPhones running on iOS version 16.4 or higher are able to use Tap to Pay.
Enabling Tap to Pay on EVA
To start using Tap to Pay in your stores, configurations on both your Adyen and EVA accounts are required.
Configuration in Adyen
Submit a request for Tap to Pay to be enabled in your Adyen environment. See Payment methods in Adyen for a glimpse of how this is done.
A referenced return is a refund that can be referenced to its original payment (time of order placement), and using Tap to Pay as your refund method requires this reference to be available. This means that payments not initially made via Tap to Pay are not possible to refund via Tap to Pay.
Configuration in EVA
Follow the below steps to configure Tap to Pay as a payment method and payment type via Admin Suites Payment methods chapter.
Step 1: Create a new payment method
- Name: AdyenPosSdk
- Code: ADYEN_POSSDK
Step 2: Create the payment type
- Name: Adyen - TapToPay
- Code: ADYEN_POSSDK_TAPTOPAY
Step 3: Add the following two settings and their respective values obtained from Adyen:
Adyen:Possdk:BaseUrlAdyen:Possdk:Apikey
Step 4: Ensure that the BackendID of your type store organization unit in EVA where Tap to Pay is being enabled, matches with what's specified in your Adyen account.
Steps for matching IDs
When you import your OU information from an external system, the BackendID that gets listed in your OU's Basic information won't necessarily match the ID listed in Adyen. You can work around this by adding it in a custom field, as described here below:
- Create a custom field in your Organizations chapter.
- Type Line
- Name it Adyen Store ID for example, for extra clarity
- Set a BackendID, for example AdyenStoreID
- Add the right Organization unit set
- Visible by Employee and API type
- Editable by Employee
- Required No
- Now go the OU you want to enable Tap to Pay for and add a new custom field in its Custom fields tab.
- Select the AdyenStoreID and add the store's BackendID as it's known by in Adyen
- Lastly: fill the value of the
AdyenStoreCustomFieldsetting with the BackendID of your custom field (AdyenStoreID)
Security & PCI
Tap to Pay iOS complies with the following:
Security / PCI: Tap to Pay on iPhone is built in compliance with PCI CPOC / CPOC + PIN (this certification process was undertaken by Apple itself).
Payments processing / EMV: The supported Apple devices are compliant with relevant network requirements (Level 1 / L1). The kernels are an integrated part of the distribution on each iOS version, so Apple is also responsible for the Level 2 / L2 certification, while Adyen is responsible for conducting and completing the Level 3 / L3 certification for each payment method that is offered. Adyen's Tap to Pay on iPhone solution is currently EMV certified for Visa, Mastercard, Amex, and Discover in the US markets.
PCI requirements from merchants: Merchants are required to complete the SAQ B-IP, requirement 9.9 which refers to the Physical security of the devices. This control requires that personnel who interact with card-present devices on a day-to-day basis, be trained on awareness aspects of attempted tampering or replacement of devices. Furthermore, requirement 12 of the SAQ B-IP will also be required.
Requirement 12 (part of PCI requirements from merchants) is an interim solution until the SAQ MPOC is finalized by the PCI SSC. Once the SAQ MPOC has been released, and the MPOC certification has been scoped by the recognized lab, this requirement will be re-assessed.
-->
Klarna
Klarna provides online financial services such as payments for online storefronts and direct payments along with post-purchase payments. EVA supports the use of Klarna via our partner Adyen, and for this, specific settings and considerations apply.
3 Klarna payment types
- Klarna pay later: buy now, pay later in one payment
- Klarna pay over time: buy now, pay later in multiple installments
- Klarna pay now: buy now, pay now
Configuration of payment methods
When you push in Klarna paid orders via PushSalesOrder, you need to enable the payment methods as such:
| Payment type name | Payment method | Code |
|---|---|---|
| Klarna pay later | ADYEN | ADYEN_KLARNA |
| Klarna pay over time | ADYEN | ADYEN_KLARNA_ACCOUNT |
| Klarna pay now | ADYEN | ADYEN_KLARNA_PAYNOW |
Pushing in Klarna orders
When pushing in orders paid with Klarna via PushSalesOrder, some additional details are needed. This is because Klarna shows consumers the details of their ordered items in a Klarna portal. If some or all these items are cancelled or returned via EVA, EVA needs to inform Klarna which items the refund refers to so their portal correctly shows this data on an item level.
For this, you'll need to include some order line-level data that your front-end (e.g. e-commerce shop) also sends to Klarna during the initial payment in checkout.
This info is stored in EVA via the PaymentLineIdentifier found in the Lines and ShippingInformation objects in the PushSalesOrder web service.
Insert these values in your PushSalesOrder, matching them to the value included in the ‘#’ of the object openinvoicedata.line#.itemId: # that your front-end passed to Adyen/Klarna upon initial payment in your front-end.
Example of order
| Item | Amount authorized | Field from your check-out to Adyen/Klarna | Value on line level in the PaymentLineIdentifier in PushSalesOrder to EVA | Payment amount pushed to EVA via PushSalesOrder |
|---|---|---|---|---|
| T-shirt | 20.00 | openinvoicedata.line1.itemId: 1 | 1 | |
| Jeans | 30.00 | openinvoicedata.line2.itemId: 2 | 2 | |
| Total | 50.00 | 50.00 |
Capturing
A Klarna payment, like many payments, consists of an authorization(/reservation) step and a capture step.
The authorization just ensures the amount is available and reserved on an account without truly charging it. Only upon capture is the account truly charged.
You can determine when this capture takes place — the moment the order gets created in EVA, or upon the shipment of the goods. Shipment is often chosen, as to not overcharge the account initially, as some items from an order might not be fulfillable.
To set the capture moment to Shipment for Klarna:
- Go to Payment Methods in Admin Suite
- Find the Klarna payment type under Adyen Payment Method
- Go to Organization Unit settings and determine for which OU(set) you want to define the capture moment
- Set the Capture moment to Ship
Removing any ‘left over’ authorized amounts upon partial cancellation
By default, Adyen will keep the initially authorized amount reserved for X days, awaiting a capture. In case (a part of) the order is not fulfillable, you want to free up any ‘left over’ authorized amount on the consumers’ account immediately. To do so set the setting Payments:TriggerCancellationsAfterLastCapture to true.
Discounts
When the setting Adyen:CheckoutAPI:IncludeDisounts is set to true EVA sends the line amount minus the discount to Klarna. This ensures a match between the amounts Klarna receives from Adyen and EVA.
To find out how to set it, check how your front-end sends the data to Adyen/Klarna. It needs to be set to true if the checkout also sends discounted amounts. If they do not send discounted amounts, it needs to be set to false.
Refunds
In order to correctly display info to consumers via the Klarna portal, they need to know more than just ‘€30 of an original €50 transaction was refunded’. Klarna needs to know which item that €30 refund belongs to.
To correctly send in this data, set the setting Adyen:EnableKlarnaLineInfoForRefunds to true.
Note: this process uses the PaymentLineIdentifier as described above and only works when EVA knows which item cancellation or return triggered the refund. Editing an existing order line amount might cause a mismatch with the Klarna portal.
Because of the different nature and relationship that the different elements (payments, OrderAmounts, Order Lines) have in EVA we needed to jump through quite a few (burning) hoops to communicate the additional data to Klarna.
For example, an order line being returned results in an open amount on the order, that open amount can then result in a PaymentTransaction. As you can see there is at the moment of payment no relationship between the order line and the refund payment. Because Klarna requires this information (they keep track of the invoice at their side) we implemented some things that allow EVA an educated guess on which order line is related to this particular refund or capture, it should be noted that it will not work in all cases.
Adyen fraud detection
Any payment made via Adyen is subject to fraud detection. Whether a payment is determined as fraudulent, depends on its risk score. This risk scoring can be influenced by yourself (in Adyen) and can differ per country. If a payment's risk score reaches 100, the payment is deemed to be fraudulent and it gets automatically refunded by Adyen.
If the risk score already reaches 100 before it reaches payment authorization, the transaction will be blocked immediately - which is best case scenario. Since it takes some time before the fraud calculation reaches its conclusion however, it's possible that payment authorization has already happened. In that case, the order in EVA will already have the status Paid and be in the process of getting exported and shipped; the customer ends up with free products.
To combat this: we offer advanced scripting in combination with the scripted orders monitor. Essentially: if an any order gets exported with a failed payment in its data, this will be reflected in the monitor and, if you like, you can set up your own notifications to be sent out by mail.
To set this up, copy our pre-made Failed payments sample script into a new script and then apply it in the script in a Scripted orders monitor.
Adyen Deprecations
Several Adyen payment methods have been deprecated some time ago by Adyen and have now in turn been deprecated in EVA. It means that refunds will now only be possible on existing transactions for the following methods:
- Adyen Hosted Payment Pages
- AdyenCheckoutLegacySDK
- AdyenPin
To be deprecated in 2022:
- AdyenCheckoutSDK (AdyenCheckoutSession)
- AdyenAnonymousCheckoutSDK.